
BLOG SEOXAN
Mantente al dia sobre las últimas tendencias en marketing digital y seguridad informática
Categorias
Últimas entradas en el blog
Estrategias para el éxito del email marketing
Fecha: 2024-02-12 09:34:06Autor: Albert Jude

Según nuestras investigaciones, las campañas de marketing por correo electrónico sólo son eficaces cuando los mensajes enviados tienen un alto índice de apertura y conversión. ¿Sabe que puede conseguirlo si crea mensajes de correo electrónico convincentes y atractivos que persuadan a los clientes potenciales para que actúen o realicen compras?
Por ello, es necesario que elabore correos electrónicos convincentes para obtener el máximo éxito. ¿Te preguntas cómo puedes crear correos electrónicos atractivos que conviertan? Sigue leyendo este artículo hasta el final.
Cómo redactar correos electrónicos convincentes para lograr el máximo éxito - Estrategias eficaces
A continuación se indican algunas estrategias eficaces que debe seguir para crear mensajes de correo electrónico atractivos.
1. Utilizar una dirección de correo electrónico profesional

Sabemos que esta estrategia no es pertinente para elaborar correos electrónicos convincentes. Pero déjenos decirle que puede tener un gran impacto en el destinatario. Esto es así porque su dirección de correo electrónico es lo primero que verá el destinatario cuando reciba un mensaje en su bandeja de entrada.
Si se dirige a ellos con un correo electrónico individual, por muy convincente que sea, es muy probable que el receptor no se interese por él. Por eso se considera una estrategia eficaz acercarse a los clientes potenciales con una dirección de correo electrónico profesional o empresarial.
2. Crear una línea de asunto atractiva

Para escribir correos electrónicos convincentes, primero hay que hacer que las líneas de asunto sean atractivas. Se trata de una estrategia de email marketing esencial. Según Vibetrace, alrededor del 64% de los usuarios de correo electrónico deciden abrir o no un mensaje basándose en las líneas de asunto. Y alrededor del 33% de los destinatarios abren y leen los correos electrónicos con asuntos llamativos.
Creemos que esta estadística es más que suficiente para demostrar la importancia de unas líneas de asunto atractivas para el éxito del marketing por correo electrónico. La cuestión es cómo crear líneas de asunto atractivas de leer. Para ello, debe utilizar palabras y frases persuasivas. Te explicamos cómo hacerlo con un ejemplo.
Supongamos que tienes una marca de "chaquetas de cuero" y puedes promocionarla enviando correos electrónicos. Entonces, en lugar de escribir una línea de asunto como esta:
"Echa un vistazo a las chaquetas de piel de primera calidad"
Deberías considerarlo como el siguiente:
"Manténgase abrigado pero con clase con nuestras finas chaquetas de piel"
Como puede ver, la segunda línea de asunto es más atractiva que la primera. Esto aumentará el número total de destinatarios que abren y leen el correo electrónico, que es uno de los principales objetivos del marketing por correo electrónico.
3. Utilice una plantilla de correo electrónico atractiva
Un diseño atractivo contribuirá en gran medida a mantener el interés y la atención del lector. Esto aumentará aún más las posibilidades generales de aumentar las conversiones o las ventas.
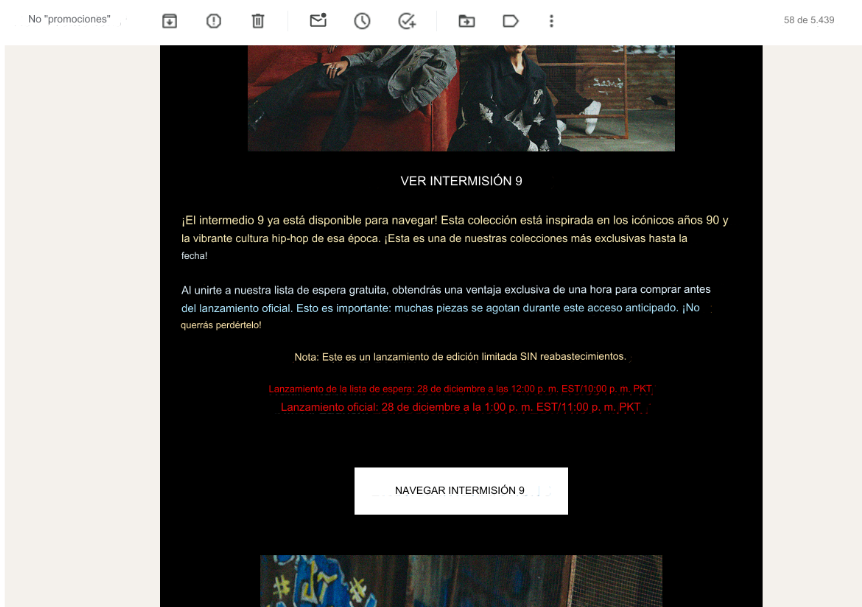
Por lo tanto, para crear un correo electrónico convincente, debe seguir una plantilla de correo electrónico pegadiza. ¿Te preguntas cómo puedes hacerlo? Para ello, puedes contratar a un diseñador profesional o recurrir a plataformas en línea como Mailchimp, que ofrece plantillas de correo electrónico prediseñadas que puedes utilizar.
Para que te hagas una mejor idea, hemos encontrado un correo electrónico de una marca de ropa que tiene un diseño atractivo a la vista. Eche un vistazo a la imagen adjunta:

Sin embargo, es importante tener en cuenta que debe optar por una plantilla que sea perfectamente receptiva en todos los dispositivos.
4. Escribir un mensaje de correo electrónico atractivo

Esto es obvio, para elaborar un correo electrónico convincente, tendrá que escribir una copia atractiva. El copy de un email se refiere a una copia de la escritura dentro del email. Sirve para comunicar al destinatario el propósito del mensaje. Si el mensaje está escrito de forma atractiva, es muy probable que los lectores se sientan atraídos por él.
Para redactar un mensaje de correo electrónico atractivo, hay que tener en cuenta varias cosas. En primer lugar, solo debes tratar información que se ajuste a las necesidades y preferencias del receptor. Además, debe llamar a los destinatarios por su nombre, para que se sientan bienvenidos y valorados.
Además, para mantener el interés de los lectores, hay que utilizar palabras y frases persuasivas en lugar de jerga. Aquí es donde la mayoría de ustedes tendrá dificultades. Esto se debe a que se requieren grandes habilidades de escritura, especialmente vocabulario. Aparte de esto, también requerirá tiempo, porque hay que decidir cuidadosamente la palabra o frase más adecuada y a la vez convincente para el correo electrónico.
Si se encuentra en alguno de estos casos, hay buenas noticias para usted. Puede obtener ayuda de un parafraseo en línea que parafrasea de forma rápida y atractiva el texto de su correo electrónico sustituyendo palabras normales por sinónimos atractivos.
5. Añada una CTA convincente:

El objetivo principal del marketing por correo electrónico es generar clientes potenciales, y esto no puede lograrse sin una CTA. Una llamada a la acción (CTA) es básicamente un botón o texto que guía a los lectores hacia la siguiente acción. Por lo tanto, para crear un correo electrónico convincente, debe añadir una CTA que lleve a los destinatarios a donde usted quiere llevarlos.
Sin embargo, recuerde que debe añadir la CTA en un lugar donde las posibilidades de hacer clic sean altas. Además de esto, manténgalo claro en la copia de su correo electrónico. La claridad aquí significa que la CTA debe decir eficazmente a la audiencia por qué y qué tipo de acción van a tomar.
6. Corrige:

También es importante comprobar si hay errores. Por muy bueno que seas escribiendo correos electrónicos, es una buena idea revisarlos una última vez antes de enviarlos. A la hora de comprobarlo, hay que tener en cuenta varias cosas.
Por ejemplo, asegúrese de que se cubren bien todos los puntos importantes. Asegúrese también de que el correo electrónico no contenga errores gramaticales, ortográficos ni de puntuación.
Conclusión
Para lograr el máximo éxito en el marketing por correo electrónico, tendrá que crear mensajes atractivos que animen a los clientes potenciales a convertir. En este blog, hemos explicado estrategias efectivas a través de las cuales puede elaborar correos electrónicos convincentes, esperamos que el artículo le resulte útil.
Guía completa del comando Whois en Linux: Aprende a usarlo
Fecha: 2024-02-03 08:41:24Autor: Alex Rubio

En el mundo de Linux, conocer herramientas que permitan obtener información sobre dominios y direcciones IP es esencial para administradores de sistemas, desarrolladores y profesionales de la ciberseguridad. Una de estas herramientas poderosas es el comando whois. Este artículo te guiará a través de todo lo que necesitas saber sobre el comando whois en Linux, incluyendo ejemplos prácticos y las opciones más comunes para maximizar su utilidad.
¿Qué es Whois y Cómo Funciona en Linux?
Whois es un comando de linux que se utiliza para buscar en la base de datos que almacena la información del registrante de un dominio de internet, la dirección IP asignada a un recurso de red y más. En Linux, el comando whois proporciona una manera fácil de acceder a esta información desde la línea de comandos.
Instalación del Comando Whois
En la mayoría de las distribuciones de Linux, whois puede no estar instalado por defecto. Puedes instalarlo fácilmente utilizando el gestor de paquetes de tu distribución. Por ejemplo, en sistemas basados en Debian o Ubuntu, puedes instalarlo con el siguiente comando:
sudo apt-get install whois Uso Básico de Whois
El uso más básico del comando whois es buscar información sobre un dominio. Simplemente escribe whois seguido del nombre del dominio que deseas consultar. Por ejemplo:
whois example.com Este comando te proporcionará información detallada sobre el dominio example.com, incluyendo el nombre del registrante, la organización, la dirección de contacto, los servidores de nombres, las fechas de creación y expiración del dominio, y mucho más.
Opciones Comunes del Comando Whois
El comando whois en Linux viene con varias opciones que te permiten personalizar tus búsquedas y obtener la información que necesitas de manera más eficiente. Aquí están algunas de las opciones más utilizadas:
- -H: Esta opción oculta el mensaje legal que normalmente se muestra al inicio de la salida de
whois. - -i: Permite buscar por un campo específico, como el nombre del registrante o la dirección de correo electrónico.
- -p: Especifica el puerto a utilizar para la conexión con el servidor whois.
- -h: Te permite especificar un servidor whois específico para la consulta.
Ejemplos Prácticos de Whois
Además de buscar información de dominio, whois también puede ser utilizado para obtener información sobre direcciones IP. Aquí hay un ejemplo de cómo utilizar whois para buscar información sobre una dirección IP:
whois 192.0.2.1 Este comando devolverá información sobre a quién está asignada la dirección IP 192.0.2.1, incluyendo la organización, la ubicación, y más.
Mejores Prácticas para el Uso de Whois en Linux
- Privacidad: Ten en cuenta que la información que buscas puede ser sensible. Utiliza
whoisde manera responsable. - Automatización: Para tareas repetitivas, considera escribir scripts que utilicen
whoispara automatizar tus consultas. - Actualización: Asegúrate de que tu sistema y el paquete
whoisestén siempre actualizados para aprovechar las últimas mejoras y características de seguridad.
Conclusión
El comando whois en Linux es una herramienta esencial para cualquier persona que trabaje en IT o seguridad cibernética. Ofrece una manera rápida y fácil de obtener información detallada sobre dominios y direcciones IP. Al dominar whois y familiarizarte con sus opciones, mejorarás significativamente tu capacidad para recopilar información vital durante tus investigaciones o tareas administrativas.
Este artículo ha proporcionado una introducción detallada a whois, cubriendo desde la instalación y uso básico hasta opciones avanzadas y ejemplos prácticos. Al incorporar whois en tu conjunto de herramientas de Linux, estarás mejor equipado para navegar por el vasto mundo de la información en línea, asegurando que tus proyectos y tareas se realicen con la mayor eficiencia y precisión posible.
Textoavoz.org: Conversión de Texto a Voz Natural
Fecha: 2024-01-30 12:09:51Autor: Abel J. Turpin

Una herramienta de conversión AI texto a voz puede ser una valiosa ayuda principalmente para estudiantes, educadores, viajeros, blogueros, vendedores digitales y personas con discapacidad visual.
Estas herramientas de IA funcionan con varios algoritmos y técnicas de ML combinados para comprender el texto escrito o mecanografiado y traducirlo en información audible tal cual.
Textoavoz.org es el conversor de voz a texto más popular y preciso debido a sus voces realistas que son naturales de escuchar, múltiples idiomas para convertir texto a voz online que pueden ser utilizados para múltiples propósitos.
Su eficacia y precisión inigualables y sus funciones fáciles de usar son otras de las razones de su excepcionalidad entre los cientos de conversores de texto a voz disponibles en Internet. Sigue leyendo para saber más sobre esta increíble herramienta de conversión.
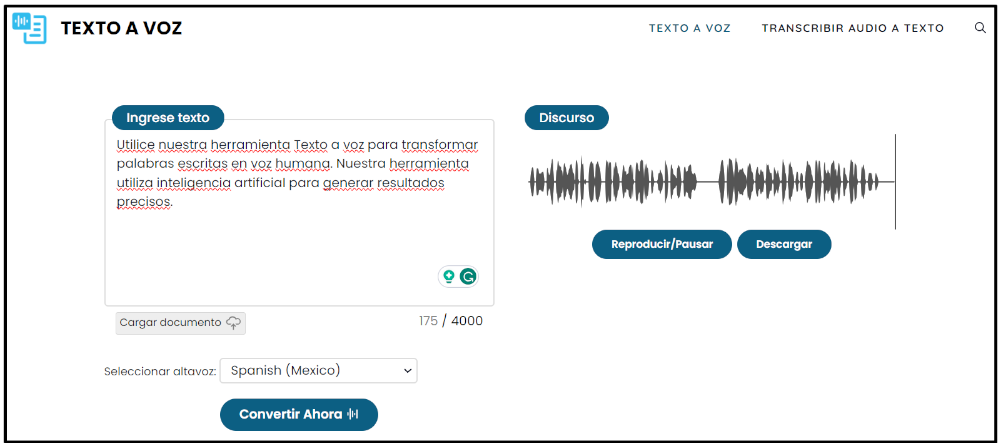
¿Qué es Textoavoz.org y cómo funciona?
Textoavoz.org es una herramienta de conversión de IA en línea que funciona con varios algoritmos de PNL y ML para transformar información textual en contenido de voz.
Su avanzado sistema de inteligencia artificial integrado le permite reconocer y leer con precisión el texto escrito.

Al adoptar una entonación y pronunciación similares a las humanas, la herramienta se asegura de que el audio suene natural y transmita claramente el mensaje deseado.
Además, este texto a voz en línea ofrece cuatro idiomas de salida diferentes, entre ellos español, inglés, francés y portugués, y puede traducir hasta 4000 palabras por intento.
Es beneficioso para los estudiantes con fines académicos, los redactores de contenidos para uso profesional y las personas con discapacidad visual para obtener información en formato audible.
¿Por qué elegir Textoavoz.org? | Una descripción de sus características
Entre cientos de herramientas de lectura de textos en línea, encontrar la mejor que sea ideal en términos de usabilidad y funcionalidad es un verdadero desafío.
El Textoavoz.org ganó su lugar debido a sus incomparables cualidades. Además de su interfaz fácil de usar, este AI lector de textos cuenta con muchas especialidades técnicas que garantizan su usabilidad para profesionales.
-
Voces similares a las humanas
Producir voces naturales que suenan como humanas es una de sus características destacadas que a todo el mundo encanta.
Así que se acabaron las voces robóticas, ya que los lectores de textos con voz están aquí para sustituir las irrelatables voces robóticas por otras realistas.
-
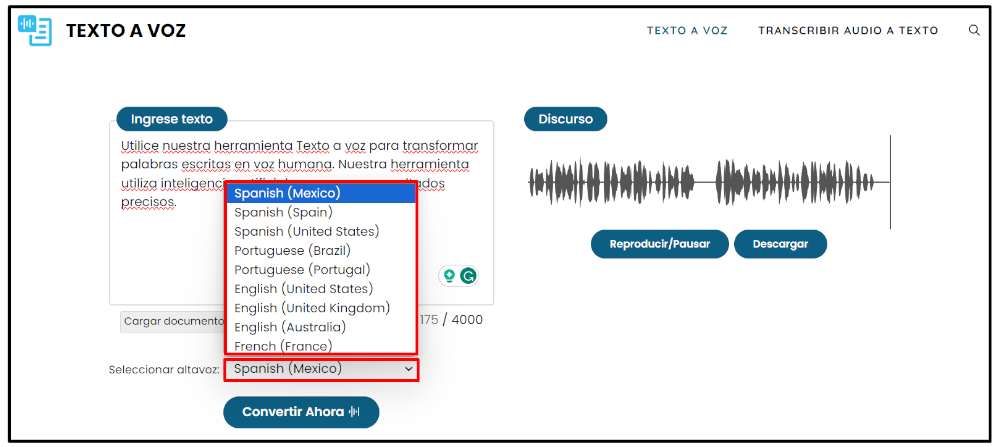
Salida opcional Language
Para aumentar su versatilidad y hacerlo funcional para un público más amplio, el texto a voz ofrece varios idiomas diferentes para el contenido de salida.
El usuario puede elegir entre los siguientes idiomas:
- Español (México, España y EE.UU.)
- Portugués (portugués y brasileño)
- Inglés (EE.UU., Reino Unido, Australia)
- Francés (Francia)

-
Gratis para un número ilimitado de conversiones de Texto a Voz
La herramienta ofrece conversiones de texto a voz gratuitas, acepta y procesa hasta 4000 palabras por entrada y permanece disponible para la ayuda del usuario las 24 horas del día. Estos atributos hacen que la herramienta sea útil para fines personales, profesionales y educativos.
¿Quién puede utilizar la herramienta de conversión de texto a voz?
La herramienta AI de texto a voz se ha convertido en una cómoda fuente de aprendizaje hoy en día, ya que la gente prefiere escuchar blogs, artículos, noticias, etc. en lugar de leerlos en línea. Puede ser una ayuda beneficiosa para:
-
Redactores de contenidos
Para corregir rápidamente los contenidos escritos, mejorar la eficacia del trabajo y dirigirse a un público más amplio.
-
Estudiantes y educadores
Un conversor de texto a voz puede mejorar el compromiso y la eficacia de la escritura académica proporcionando su versión audible.
-
Blogueros y Youtubers
Los blogueros añaden vídeos del material escrito en sus blogs para animar a sus lectores a escuchar el blog si no quieren leerlo.
Por otro lado, puede ser utilizado por los Youtubers para convertir el guión escrito en una voz humana y en diferentes idiomas para hacerlo más atractivo y completo.
Ventajas de un AI Lector de Textos
Los beneficios de un Lector de Textos AI son innegables. La herramienta ha revolucionado la forma en que la gente solía interpretar la información escrita o textual.
-
Una cómoda fuente de aprendizaje e información
En este mundo acelerado, todo el mundo busca el método de aprendizaje más cómodo y que le ahorre más tiempo. Convertir el contenido textual (ya sea académico, de entretenimiento o histórico) en contenido oral lo hace más eficaz, aumenta el compromiso y ahorra mucho tiempo a la audiencia.
-
Locución de contenidos digitales
Un conversor de texto a voz puede utilizarse eficazmente para crear locuciones para contenidos multimedia (vídeos informativos, relatos, animaciones, etc.).
-
Corrección fácil y rápida
Escuchar lo que ha escrito en su blog, artículo o cualquier otro contenido no sólo le ahorrará tiempo, sino que también le dará una idea de cómo reaccionará su público objetivo ante ese contenido.
Resumen
Textoavoz.org se encuentra entre las mejores herramientas de texto a voz online debido a su precisión, eficiencia y fiabilidad.
Su capacidad para generar voces realistas en muchos idiomas de salida diferentes, el procesamiento de hasta 4.000 palabras por envío y la disponibilidad en todas las plataformas en línea lo distinguen del resto de herramientas de lector de textos.
No sólo eso, es la herramienta más fácil de manejar, no cobra por conversiones ilimitadas y se puede utilizar en cualquier momento con una conexión activa a Internet.
¡Si usted es un vendedor de contenido, estudiante, educador, o YouTuber, puede elegir con confianza este convertidor de texto a voz AI para uso profesional y retrasar su agradecimiento!